Назва палітри Info(Інфо) походить від слова Information(Інформація). Користувачеві, який знає як читати дані цієї палітри, вона є незамінним помічником у роботі. Отже, розглянемо по порядку структуру та особливості даного вікна.
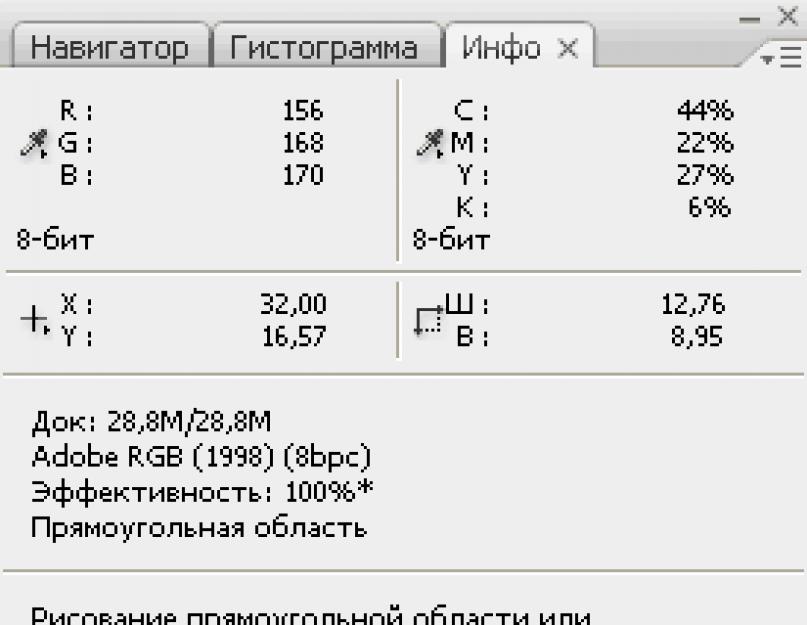
Щоб побачити палітру Info(Інфо), натисніть клавішу F8, або перейдіть до меню (Вікно - Інфо). Вашим очам стане палітра приблизно такого виду.

Розглянемо параметри, що відображаються у вікні панелі.
У верхньому лівому куті відображаються значення кольорів у точці, де знаходиться курсор на зображенні. В якій колірній моделі будуть відображатися кольори, залежить від того, як ви налаштуєте палітру. За умовчанням це модель RGB.

Вгорі також відображаються значення кольорів, але можна вибрати іншу колірну модель або параметр. Щоб здійснити вибір, потрібно клацнути лівою кнопкою миші на піпетці біля позначень кольорів і в списку вибрати потрібний вам параметр. Знати значення кольорів дуже важливо для правильної корекції зображення, особливо якщо ви працюєте на невідкалібрований монітор, але бажаєте, щоб ваші фото адекватно виглядали на інших моніторах і під час друку. У цьому випадку використовуються так звані пам'ятні кольори про роботу з якими я розповім в одному з наступних уроків.
Також інформація про колір у різних точках зображення дуже важлива під час підготовки зображень для каталогів, де колір має абсолютно точно відповідати вихідному (зазвичай у поліграфії використовується бібліотека кольорів PANTONE). Як правило, під час підготовки зображень для друку використовують колірну модель CMYK.

Нижче відображаються координати курсору та розміри виділеної області. Їх зручно використовувати при кадруванні зображення, тому що відразу можна бачити пропорції довжини та ширини. Щоб налаштувати одиниці відображення розмірів і координат, клацніть лівою кнопкою на плюсці біля значень координат, і в списку виберіть потрібні.

Крім того, якщо на зображенні проставлено контрольні точки, значення кольорів у цих точках також відображаються на панелі Info(Інфо).
Можна встановити чотири контрольні точки в різних областях зображення.

Нагадаю, що це робиться інструментом (Інструмент «Піпетка» / Клавіша «I») при натиснутій клавіші Shift. Щоб переміщати точки, потрібно при активному інструменті. Піпетка» утримувати Ctrl. Щоб видалити точку, потрібно перемістити її за межі зображення. Можна змінювати колірну модель відображення кожної контрольної точки.
Контрольні точки потрібні для відстеження зміни кольорів у різних частинах зображення під час виконання корекції кольору.
Також у палітрі Info(Інфо) можуть відображатися інші параметри. Щоб налаштувати вигляд палітри, клацніть лівою кнопкою по правому верхньому кутку палітри, де зображено маленький трикутник.

Клацніть « Panel Options» (Параметри панелі/палітри). Відобразиться діалогове вікно, де можна зробити необхідні налаштування. Початківцям дуже допоможе показ підказок щодо інструментів, а якщо ви хочете знати час, витрачений на сеанс роботи із зображенням, поставте галочку в параметрі хронометраж. Часто буває необхідно знати колірний профіль зображення, особливо тим, хто займається друком або підготовкою їх до публікації.
На цьому знайомство з палітрою/панеллю/вікном Info(Інфо) можна вважати закінченим.
⇐ . (Попередня сторінка підручника)
. (Наступна сторінка підручника) ⇒
Ця стаття присвячена тому, як отримати набір зразків відтінків кольорів з певного зображення для створення власної колекції необхідної колірної гами. Враховуючи, що багатьом користувачам Photoshop доводиться працювати з різними замовниками і кожен з них віддає перевагу певному оформленню в конкретних відтінках кольорів, тому ця стаття допоможе зробити власний набір кольорів досить легко і швидко.
Приклад картинки для майбутньої палітри кольорів
Ніщо так гармонійно не може поєднувати кольори, як природа. У будь-яку пору року різноманітні пейзажі сповнені неповторних відтінків, які не кожній людині вдасться передати. Тому для створення своєї палітри кольорів можна використовувати звичайну фотографію з пейзажем і з неї купувати колірні зразки. Також у цьому уроці буде надана покрокова інструкція, як можна відновити стандартний набір кольорів, встановлених за замовчуванням, і як можна застосовувати створену палітру із заздалегідь вибраними відтінками.
10 кроків до створення власного комплекту з необхідними тонами кольорів
Насамперед необхідно визначитися з фотографією, звідки необхідно взяти відтінки, а потім запустити програму Photoshop.
Панель «Зразки»
Представлений стандартний набір з квітами на панелі зразків необхідно очистити, щоб була можливість без проблем створити власну палітру. Однак немає приводу для сумніву, оскільки набір, що видаляється, можна легко повернути назад. Область, що цікавить нас, зі зразками розташовується поруч з панелями «Колір» і «Стилі».
Щоб видалити набір, з кожним зразком доведеться працювати окремо, програма не має такої функції як «очистити всі зразки». Тому для видалення одного кольору необхідно натиснути кнопку Alt (Win) або Option (Mac) і при наведеному курсором миші видаляємо його простим кліком. Усього зразків 122, стільки ж разів доведеться клікнути. Зрештою після виконаної операції панель має залишитися порожньою.
Інструмент «Піпетка»
Для початку завантажимо заздалегідь вибране зображення, звідки вирішили взяти відтінки кольорів. Далі знову повертаємось до робочої панелі та вибираємо інструмент «Піпетка». Існує швидший спосіб переходу до цього елемента: достатньо натиснути клавішу I.
Перший колірний зразок, отриманий із зображення
Як тільки вибрали піпетку, переміщуємо курсор миші на той елемент зображення, з якого необхідний колірний зразок, і клацаємо по даній області. Вибраний колір відображається на панелі інструментів, тому можна точно побачити, який відтінок набутий, і він вважатиметься основним.
Слід зазначити, що для спрощення процедури вибору кольорів можна затиснути ліву кнопку миші та плавно переміщати курсор по області зображення. При наведенні курсору всі кольори окремо можна побачити на панелі інструментів, що дає змогу ближче переглядати колірний відтінок, перш ніж вибрати потрібний. Як тільки знайдеться потрібний колір, відпускаємо кнопку миші.
Вибір потрібного кольору для палітри за допомогою піпетки
Додавання кольору на панель «Зразки»
На даному етапі, отримавши перший зразок кольору, його необхідно помістити на панель «Зразки». Для цього переміщуємо курсор на порожню область всередині панелі з майбутніми відтінками, в результаті чого він набуде вигляду відерця з фарбою, а при натисканні обраний раніше колір перетворюється на зразок. Після цієї операції програма видасть діалогове вікно, де необхідно буде вписати назву кольору, що отримується. В принципі назву можна і не вписувати, оскільки програма сама встановлює їх за замовчуванням. Після того, як дали назву кольору, він одразу з'являється на панелі «Зразки».
Створюємо набір із кольоровими відтінками
Щоб зібрати повну палітру необхідних кольорів, слід зробити кілька разів кілька попередніх кроків:
Вибираємо потрібний колір та клацаємо по порожній області на панелі зі зразками;
Зберігаємо колір як зразок, при необхідності присвоюючи йому ім'я.
Кількість збережених зразків може бути необмеженим, залежить від бажання. Зрештою після виконаних дій на панелі із зразками збереться набір із необхідними кольоровими відтінками.
Готова нова палітра
Збереження зразків в окремому наборі
Як тільки додали необхідні кольори, отриманий набір потрібно зберегти, щоб можна було його використовувати. Для цього натискаємо кнопку у правому верхньому кутку, що знаходиться на панелі зразків, щоб перейти в контекстне меню, де з представленого списку команд слід вибрати пункт «Зберегти зразки». При збереженні потрібно дати назву набору. Після виконаних дій набір збережеться в тій же папці, де інші створені за замовчуванням, що значно полегшує пошук набору в разі потреби.
Відновлення колірних зразків, заданих за умовчанням
Якщо потрібно повернути стандартну палітру колірних відтінків після того, як очистили всі кольори, знову повертаємося до контекстного меню панелі зі зразками і вибираємо команду «Відновити зразки». У діалоговому вікні програма поставить питання про заміну поточного набору на стандартний. Тут можна замінити колірні відтінки, так і просто додати до поточних зразків, не видаляючи їх. Таким нескладним методом можна відновити стандартний набір із кольоровими зразками.
Завантаження набору відтінків кольорів
Повертаємося до створеного комплекту зразків, щоб переглянути, як застосовувати задані кольори. Для цього необхідно знову звернутися до меню панелі зразків. У його нижній частині розташований список наборів із зразками, їх також можна використовувати, оскільки вони спочатку закладені у програмі. Оскільки всі нові набори, що створюються, зберігаються в тому ж місці, де і стандартні зразки, створений раніше комплект з відтінками можна легко знайти в даному списку. Усі набори в програмі розміщені за абеткою, що значно спрощує пошук. Після цього знову вискочить діалогове вікно із питанням про заміну існуючих зразків на нові. В даному випадку натискаємо кнопку із командою «Замінити». Вибрана палітра кольорів відразу завантажиться на робочу панель, колірні зразки можна використовувати.
Палітри та зразки кольорів
Вибір основного кольору на панелі «Зразки»
Головним позитивним моментом використання кольорових зразків і те, що немає необхідності час від часу звертатися до палітрі кольорів, заданої програмою, щоб знайти потрібний колір. Адже всі вони відображаються на панелі зі зразками, завдяки чому зручно знайти необхідний колір. Для вибору конкретного відтінку достатньо навести на нього курсор миші, який відразу ж набуде вигляду піпетки, і клацнути лівою кнопкою. Потрібний колір вибрано. На області з інструментами з'явиться значок із основним кольором.
Задаємо фон
Щоб встановити фон, необхідно визначитися із кольором. Потім натискаємо та утримуємо клавішу Ctrl (Win) або Command (Mac) та клацаємо на потрібний колір на панелі. В результаті вся робоча область програми набуде тла. Далі всі вибрані кольори з власного набору можна використовувати на власний розсуд, все залежить від фантазії. Скориставшись інструментами Photoshop, можна оформлювати плакати у певній колірній гамі.
Таким чином, ця стаття дозволяє створювати власний набір з необхідними відтінками кольорів у програмі Photoshop. Якщо слідувати покроковій інструкції, дана операція не займе занадто багато часу.
Макет виробу з використанням раніше створеної палітри кольорів користувача
Чули вираз «Цифри не брешуть?» Ця стара приказка застосовна і для корекції кольорів у програмі фотошоп: працюючи з числами, ви виключите елемент ваших особистих припущень і припущень. Замість того, щоб покладатися на свої втомлені очі, можна звернутися до чисельних значень кольорів, щоб правильно налаштувати кольори зображення.
Для того, щоб побачити значення кольорів пікселів, потрібно скористатися палітрою «Інфо»(info).
Палітра Інфо— Це командний центр, що містить загальну інформацію про зображення, з яким ви працюєте. Палітра показує інформацію про колірні (цифрові) значення окремо взятих пікселів (тут важливо не плутати з ), місцезнаходження вказівника миші, розмір поточного документа та деякі інші корисні відомості.
Щоб відкрити панель, виберіть команду:
Вікно - Інфо(або гаряча клавіша F8)
Параметри панелі
Натисніть на верхню праву кнопку палітри, як показано на малюнку вище, та виберіть команду Параметри панелі., відкриється діалогове вікно, яке містить цікаві налаштування.

Що таке Перша та Друга колірна моделья написав трохи далі за текстом. Зупинимося на інформації про статус поточного документа. Дана інформація дублює те, що показує , розташована внизу інтерфейсу програми.
За замовчуванням, галочка стоїть тільки у Об'єм документа— Відображає приблизний розмір зображення для друку (ліворуч) та збережений розмір зображення (праворуч).
- Adobe Driveпідключається до серверів Version Cue. Це складна і химерна штука. (Вам для довідки, за інформацією Вікіпедії, Version Cue- дозволяє користувачам легко відстежувати та керувати метаданими файлів, що зберігають інформацію про історію файлу, і ви можете побачити нову версію файлу серед відносно старих. Version Cue також автоматизує процес розробки документів групою авторів. Однак Photoshop CS5 Version Cue не використовується.
- Профіль документавказує на колірний профіль зображення.
- Розмір документавідображає ширину та висоту зображення.
- Шкала вимірів Photoshop CS5 показує масштаб пікселів у порівнянні з іншими одиницями вимірювання. Наприклад, зображення з мікроскопом може вимірювати об'єкти в мікронах, і кожен мікрон може дорівнювати певній кількості пікселів.
- Робочий об'ємдозволяє дізнатися, яка кількість пам'яті та простору на жорсткому диску використовується для того, щоб відкрити та подивитися ваші зображення.
- Ефективністьдозволяє дізнатися, чи виконує програма фотошоп завдання із максимально можливою швидкістю. Значення цього параметра нижче 100% повідомляє про те, що швидкість роботи програми, яка залежить від кількості вільного дискового простору, вкрай низька.
- Хронометражпоказує, скільки часу знадобилося фотошопу до виконання останнього завдання.
- Поточний інструментвідображає назву інструмента, який використовується на даний момент.
Як користуватися палітрою Інфо
Отже, відкривши палітру, ви можете встановити покажчик миші поверх зображення (причому будь-який в даний момент активний інструмент), щоб побачити (у лівій верхній частині палітри) чисельні значення для пікселя, поверх якого в даний момент знаходиться покажчик миші. Спробуйте переміщати вказівник миші поверх зображення та стежте, як при цьому на панелі змінюються значення каналів пікселя, поверх якого знаходиться вказівник.

Для зображень у режимі RGB відображаються значення каналів R, Gі B;режимі CMYK відображатимуться значення З, M, Yі K; в режимі Lab L, aі bі так далі.
У режимі RGB, в якому ви працюєте більшу частину часу, ці значення вимірюються за шкалою від 0 до 255. Залежно від кольору області, поверх якої знаходиться вказівник миші, значення одного каналу може бути більшим, ніж значення інших.
Наприклад, встановивши вказівник миші поверх жовто-жовтогарячого фону на картинці вище, ви побачите, що числова різниця між каналами Rі Gне така вже й велика, і ми вже знаємо, що червоний та зелений канали утворюють жовтий колір. Синій канал Bменше бере участь у кольороутворенні і тому його значення значно менше.
У чому ще користь панелі Інфо
Пошук небажаного відтінку.
Наприклад, встановивши вказівник миші поверх білого кота, ви побачите, що значення синього каналу занадто велике. Це означає, що проблема зосереджена в синьому каналі. Якщо ж зашкалює значення зеленого каналу, то й проблему в корекції кольору треба шукати там.
Пошук темних і світлих пікселів при використанні коригувального шару «Рівні» або «Криві».
Не слід вибирати як опорні точки тіні чистого чорного і світла чистого білого кольору, оскільки вони не містять деталей. Якщо ви встановите вказівник миші поверх області, щодо якої у вас виникли сумніви, то побачите, чи вона справді чисто чорна (0, 0, 0) або чисто біла (255, 255, 255).
Попередження втрати деталей внаслідок надмірної корекції зображення.
Наприклад, можна стежити, щоб кольори пікселів у потрібних частинах зображення під час корекції не досягли значень (0, 0, 0) та (255, 255, 255). Тут для відстеження вихідних та виправлених значень використовується інструмент Колірний стандарт спільно з гаммом Інфо.
Помітили помилку в тексті - виділіть її та натисніть Ctrl+Enter. Дякую!
При створенні веб-дизайну, мабуть, найважливіше вміння правильно підібрати кольори. Зробити це буває непросто і іноді потрібно багато часу, тому сьогодні ми приготували невелику добірку ресурсів, яка полегшить це завдання.
Трохи теорії
Кольори для Інтернету робляться за допомогою поєднань червоних, зелених і синіх відтінків, цей спосіб поєднання кольорів називається RGB (Red Green Blue).
Кожен колір представлений цілим числом від 0 до 255, і кожен колір має значення для червоного, зеленого і синього. Чорний, наприклад, не має жодного тону, і RGB він позначається як 0, 0, 0. Перша цифра завжди означає значення червоного кольору, друга-зеленого і третя-синього.
Оскільки є 256 різновидів кожного відтінку, існує і 16 мільйонів різних кольорових комбінацій RGB. Більшість комп'ютерів на сьогоднішній день може точно відображати всі ці 16 мільйонів відтінків кольорів. Є так звані безпечні кольори, про необхідність їх використовувати ми вже писали.
При вказівці кольору Ви можете використовувати значення RGB або шістнадцяткову систему HEX. Кольори HEX позначаються шістьма цифрами, перед якими стоїть знак #. HEX складається з комбінації чисел та літер; 0 - найменше значення, FF (255) - найвище. Кожен із цих шести знаків у HEX відповідає числам у кодуванні RGB. Чорний колір має значення HEX # 000 000.
147 кольорів визначаються за назвою для HTML та CSS згідно w3schools.com. Є 17 стандартних кольорів - морська хвиля (aqua), чорний (black), синій (blue), фуксія (fuchsia), сірий (gray), сірий (grey), зелений (green), лайм (lime), темно-бардовий ( maroon), темно-синій (navy), оливковий (olive), пурпуровий (purple), червоний (red), срібний (silver), синьо-зелений (teal), білий (white) та жовтий (yellow). У кожного кольору є своє певне RGB і значення HEX. У темно-бардового, наприклад, є значення RGB 128, 0, 0, а значення HEX #800000; у сріблястого - 192, 192, 192 або #C0C0C0.
Створюємо палітру
Іноді створення палітри здається легшим, ніж це є насправді. Деякі досвідчені дизайнери можуть створювати палітру з нуля; інші черпають натхнення з інших сайтів чи зовнішніх джерел (розглядаючи кольори на упаковці з чіпсами у господарському магазині або знаходячи потрібні рішення у природі).
Палітри розробляються у різний спосіб, все залежить від розумового процесу дизайнера. У деяких так наметане око, що вони можуть поєднувати кольори на льоту, переглядаючи кольорову книгу або дивлячись на фотографію. Створюючи палітру, переконайтеся, що зробили комбінації кольорів для кожного елемента Вашого веб-сайту.
![]()
Щоб використовувати кольори, які Ви знайшли на інших джерелах, візьміть цифрову фотографію та відкрийте її в якомусь графічному редакторі, наприклад, у Adobe Photoshop. Збільште масштаб зображення, доки пікселі не стануть чітко видно і використовуйте інструмент «Піпетка», щоб вибрати відтінки, які Вам сподобалися, а потім запишіть їх значення.
Корисні ресурси
Необов'язково винаходити велосипед. Є безліч безкоштовних онлайн-інструментів, які дозволяють користувачам створювати, завантажувати та імпортувати палітри кольорів протягом декількох хвилин. Палітри можуть бути створені на основі одного кольору або за допомогою фотографії або іншого зображення. Ось кілька найпростіших сервісів для цієї мети.

Інструмент для створення палітри із шести кольорів, яку дизайнери можуть завантажити у форматі .atc для Фотошопа, .epc для Ілюстратора або надіслати на електронну пошту. Встановіть відтінок для кожного кольору за допомогою повзунка або вкажіть його значення.

Є велика бібліотека готових колірних комбінацій із п'яти систем кольорів. Для визначення кольору можна використовувати інструмент "Піпетка". Є безліч можливостей (переглядати кольори разом із текстом, генерувати шаблони сайтів із вибраними кольорами тощо). За допомогою цього сервісу також можна визначити кольори веб-сайту, що сподобався (просто введіть його url).
Color Palette Generator

Коментарі
- Serg
24 лютого 2012 о 21:33Відмінна та корисна добірка. Від себе можу відзначити colorschemedesigner.com, в якому також є різні режими уявлення для людей із захворюваннями сприйняття кольору. Можете перевірити, наприклад, як бачитимуть вашу роботу люди з тританопією)
- Костянтин
25 лютого 2012 в 8:47Очеп'ятка на самому початку - RGB (Read Green Blue) - Читати Зелений Синій)))
Elena17 Відповідь:
лютого 25, 2012 на 3:30 ппДякую;), вже виправила.
- Ірина
25 лютого 2012 о 22:55Творцям сайту!
Дуже люблю ваш сайт і постійно читаю свіжі пости.
З якоїсь причини останнім часом Касперський (ліцензія) став лаятися та блокувати Вашу сторінку!
Звертаю Вашу увагу на це.
Im Відповідь:
лютого 26, 2012 на 7:51 ппДякую, розберемося))
- Олена
26 лютого 2012 об 11:50
Привіт рукоділкам!
Якось на прохання "трудящих" обіцяла МК за прозорою сумкою. Показувала в одному з останніх своїх постів.
Таку сумку-чохол почала робити до книжок, що розвивають. Моя фірмова упаковка;)))
Не впевнена, що хтось зі сміливих візьме таку сумку на кожен день)) Аж надто все "прозоро"! Але чи мало... Може бути, кому з дітей стане в нагоді як папка для нот у музику або... На носі ж 1 вересня?!)
ПВХ (прозора безбарвна плівка) буває різної щільності, від цього залежить його ціна.
Купую його в магазині, де продають оббивні тканини для меблів. Принаймні мені він там попався. Де ще може бути не знаю, в інет-магазинах точно можна знайти))
Отже, поїхали:
По перше(пишу буквами, тому що цифри перестрибують до фото і на новому рядку їх не видно)
Викроюємо заготовки.
- Визначаємось із потрібним розміром сумки. У мене буде 33*30см у готовому вигляді (33 см – ширина виробу).
- Вирізаємо прямокутник з ПВХ 33*60 см. Найзручніше різати роликовим ножем під лінійку, перевірити, щоб кути були всі строго по 90`.
Робимо заготовку із тканини для верхівки сумки. (горло сумки)
- 2 однакові прямокутники 33*17 см. Попередньо ущільнюємо флізеліном або дублерином.
- Запрасувати по широкій стороні підгин з двох сторін по 1 см. Потім зігнути так, щоб одна частина була на 1 см більше, тобто 7 + 8см

По-друге
Пришиваємо тканинну деталь верхівки сумки. Внутрішня сторона.
1) прикладаємо одну сторону плівки в самий вигин тканинної частини. Коротка половинка (7 см) зверху. Вона буде усередині сумки. Вирівнюємо боки. Потрібно щоб вони обов'язково збігалися!
2) сколюємо в кількох місцях лише верхню (7 см) половинку до плівки. можна попередньо закріпити двостороннім скотчем тканинну частину до ПВХ, щоб плівка не ковзала під час роботи. Більша половинка не закріплена.
3) робимо рядок 2 – 3 мм від краю.
Те саме повторити з другим краєм сумки (протилежна сторона)

По-третє
Пришиваємо тканинну деталь верхівки сумки. Зовнішня сторона
1) так повинні випрасувати внутрішні частини
2) перевертаємо. Сколюємо лицьову тканинну частину (8см) до плівки - основи сумки. Робимо рядок на відстані 2 – 3 мм від краю.
Те саме повторюємо з другою частиною горла сумки.
P.S. якщо є бажання вшивати якісь стрічки, хлястики, бирки, етикетки тощо, то це можна зробити зараз.
Четверте
Зшиваємо боки.
1) зігнути готове полотно навпіл. Тканинна деталь зверху повинна бути та, яка довша Поєднати краї, щоб лінії горла чітко збіглися, а низ був без будь-яких перекосів. Робимо рядок ВЕЛИКИМ стібком на відстані 4 - 5 мм від краю
2) викроюємо косу бійку чи пряму (у мене пряма). Акуратно запрасуємо у 4 частини.
Сколюємо обидві сторони бейки відразу до бічної частини виробу.
3) робимо машинний рядок на бейки. Потрібно постаратися так, щоб вся бейка була пристрочена в один мах.

П'яте
Пришиваємо ручки
Як зробити ручки не зупиняюся. Можна пошити прямокутник складаючи у 4 рази. Ще простіше взяти ремінну стрічку ... тут як фантазія піде).
- обов'язково відцентрувати, обов'язково виміряти щоб ручки однакової довжини були))
Пришиваю квадратом, потім хрестовиною.

Сумка готова.

Можна доповнити декором,брелоками і тд і тп.

P.S. пункт 4 та 5 можна міняти місцями. Якщо пришити ручки до зшивання боків, це буде навіть зручніше, не так заламується плівка. До того ж під лапкою машини легше провертати.
_________________________________
Залишається ще кілька днів літа). Що плануєте зробити у ці теплі залишки (крім зборів дітей до школи)? Потрібно ще щось встигнути, щоб потім не пошкодувати)
P.S. вдячна всім, хто залишив свої поради щодо подарунків для сиріт у попередньому посту. Дівчатка, дякую! Вже починаю збирати та готуватися)