У HTML колір можна задавати трьома способами:
Завдання кольору в HTML за його назвою
Деякі кольори можна задавати за їхньою назвою, використовуючи як значення назву кольору англійською мовою. Найпоширеніші ключові слова: black (чорний), white (білий), red (червоний), green (зелений), blue (синій) та ін.
Колір тексту – червоний
Найбільш популярні кольори стандарту Консорціуму Всесвітньої павутини (World Wide Web Consortium, W3C):
| Колір | Назва | Колір | Назва | Колір | Назва | Колір | Назва |
|---|---|---|---|---|---|---|---|
| Black | Gray | Silver | White | ||||
| Yellow | Lime | Aqua | Fuchsia | ||||
| Red | Green | Blue | Purple | ||||
| Maroon | Olive | Navy | Teal |
Приклад використання різних колірних назв:
Приклад: завдання кольору за назвою
- Спробуй сам »
Заголовок на червоному тлі
Заголовок на помаранчевому фоні
Заголовок на фоні лайм
Білий текст на блакитному тлі
Заголовок на червоному тлі
Заголовок на помаранчевому фоні
Заголовок на фоні лайм
Білий текст на блакитному тлі
Завдання кольору за допомогою RGB
При відображенні різних кольорів на моніторі за основу береться палітра RGB. Будь-який колір отримують, змішуючи три основні: R - червоний (red), G - зелений (green), В - синій (blue). Яскравість кожного кольору задається одним байтом і, отже, може набувати значення від 0 до 255. Наприклад, RGB (255,0,0) відображається як червоний, так як червоний встановлюється в його найвище значення (255), а інші встановлені в 0 Також можна задавати колір у відсотковому відношенні. Кожен із параметрів позначає рівень яскравості відповідного кольору. Наприклад: значення rgb(127, 255, 127) і rgb(50%, 100%, 50%) будуть задавати однаковий зелений колір середньої насиченості:
Приклад: Завдання кольору за допомогою RGB
- Спробуй сам »
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
Завдання кольору за шістнадцятковим значенням
Значення R G Bтакож можуть бути вказані за допомогою шістнадцяткових (HEX) значень кольору у формі: #RRGGBB, де RR (червоний), GG (зелений) та BB (синій) є шістнадцятковими значеннями від 00 до FF (так само, як десяткове 0-255) . Шістнадцяткова система, на відміну десяткової системи, базується, як випливає з її назви, на числі 16. Шістнадцяткова система використовує такі знаки: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, З, D, E, F. Тут цифри від 10 до 15 замінено латинськими літерами. Числа більше 15 у шістнадцятковій системі являють собою об'єднання двох знаків в одне значення. Наприклад, найбільшому числу 255 у десятковій системі відповідає найвище значення FF у шістнадцятковій системі. На відміну від десяткової системи, перед шістнадцятковим числом ставлять символ решітки # , наприклад, #FF0000 відображається як червоний колір, оскільки червоний встановлюється у його найвище значення (FF), а решті кольорів встановлено мінімальне значення (00). Знаки після решітки символу # можна набирати як великими, так і малими. Шістнадцяткова система дозволяє використовувати скорочену форму виду #rgb, де кожен символ рівнозначний подвоєному. Так запис #f7O слід розцінювати як #ff7700.
Приклад: Колір HEX
- Спробуй сам »
червоний: #FF0000
зелений: #00FF00
синій: #0000FF
червоний: #FF0000
зелений: #00FF00
синій: #0000FF
червоний+зелений=жовтий: #FFFF00
червоний+синій=фіолетовий: #FF00FF
зелений+синій=блакитний: #00FFFF
Список широко поширених кольорів (назва, HEX та RGB):
| Англійська назва | Російська назва | Зразок | HEX | RGB | ||
|---|---|---|---|---|---|---|
| Amaranth | Амарантовий | #E52B50 | 229 | 43 | 80 | |
| Amber | Бурштиновий | #FFBF00 | 255 | 191 | 0 | |
| Aqua | Синьо-зелений | #00FFFF | 0 | 255 | 255 | |
| Azure | Блакитний | #007FFF | 0 | 127 | 255 | |
| Black | Чорний | #000000 | 0 | 0 | 0 | |
| Blue | Синій | #0000FF | 0 | 0 | 255 | |
| Bondi Blue | Вода пляжу Бонді | #0095B6 | 0 | 149 | 182 | |
| Brass | Латунний | #B5A642 | 181 | 166 | 66 | |
| Brown | Коричневий | #964B00 | 150 | 75 | 0 | |
| Cerulean | Блакитний | #007BA7 | 0 | 123 | 167 | |
| Dark spring green | Темний весняно-зелений | #177245 | 23 | 114 | 69 | |
| Emerald | Смарагдовий | #50C878 | 80 | 200 | 120 | |
| Eggplant | Баклажановий | #990066 | 153 | 0 | 102 | |
| Fuchsia | Фуксія | #FF00FF | 255 | 0 | 255 | |
| Gold | Золотий | #FFD700 | 250 | 215 | 0 | |
| Gray | Сірий | #808080 | 128 | 128 | 128 | |
| Green | Зелений | #00FF00 | 0 | 255 | 0 | |
| Indigo | Індіго | #4B0082 | 75 | 0 | 130 | |
| Jade | Нефритовий | #00A86B | 0 | 168 | 107 | |
| Lime | Лайм | #CCFF00 | 204 | 255 | 0 | |
| Malachite | Малахітовий | #0BDA51 | 11 | 218 | 81 | |
| Navy | Темно синій | #000080 | 0 | 0 | 128 | |
| Ochre | Охра | #CC7722 | 204 | 119 | 34 | |
| Olive | Оливковий | #808000 | 128 | 128 | 0 | |
| Orange | Помаранчевий | #FFA500 | 255 | 165 | 0 | |
| Peach | Персиковий | #FFE5B4 | 255 | 229 | 180 | |
| Pumpkin | Гарбуз | #FF7518 | 255 | 117 | 24 | |
| Purple | Фіолетовий | #800080 | 128 | 0 | 128 | |
| Red | червоний | #FF0000 | 255 | 0 | 0 | |
| Saffron | Шафрановий | #F4C430 | 244 | 196 | 48 | |
| Sea Green | Зелене море | #2E8B57 | 46 | 139 | 87 | |
| Swamp green | Болотяний | #ACB78E | 172 | 183 | 142 | |
| Teal | Синьо-зелений | #008080 | 0 | 128 | 128 | |
| Ultramarine | Ультрамариновий | #120A8F | 18 | 10 | 143 | |
| Violet | Фіолетовий | #8B00FF | 139 | 0 | 255 | |
| Yellow | Жовтий | #FFFF00 | 255 | 255 | 0 | |
Коди кольорів (фон) за насиченістю та відтінком.
>>Управління кольором
Шістнадцяткові значення кольору RGB
Способи опису та обробки кольору відрізняються один від одного тим, для якого кінцевого уявлення призначаються. Порівняємо, наприклад, уявлення кольорів для поліграфії та моніторів комп'ютерів. У першому випадку за основу береться білийколір паперу, на який наносяться три основні кольори: блакитний, пурпурнийі жовтий. Змішуючись між собою і з білим кольором паперу в різних пропорціях, ці три основні кольори дають різні відтінки кольору, крім чистого чорного, або при повній відсутності фарб дають білий колір паперу. Якщо до них додати ще й чорний колір, то отримаємо CMYK-Спосіб передачі кольору, коли необхідний колір виходить шляхом віднімання з білого відсутніх кольорів.
У другому випадку за основу приймається чорнийколір екрану монітора, кожен осередок якого світиться одним із трьох кольорів: red-червоний, green-зелений та blue-синій. Тоді при повній відсутності будь-якого світіння ми отримуємо чистий чорний колір екрану, а будь-який із потрібних кольорів задається співвідношенням кожного із трьох кольорів. У цьому випадку ми отримаємо RGB-Спосіб передачі кольору. Основні кольори можуть мати значення від 0
до 255
, або від 0%
до 100%
або можуть бути представлені у вигляді шістнадцяткового значення. На малюнку нижче можна побачити результати змішування основних кольорів.
Шістнадцяткова система числення, на відміну від десяткової у ряді цифр має десять знаків, а шістнадцять - звідси й назва. Відповідно не повторюваних варіантів поєднань з двох цифр може бути тільки - 256 , для продовження ряду цифр після 9 використовуються літери від Aдо F, отже, ряд виглядатиме так -
| 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F. |
У цьому випадку колір визначається трьома шістнадцятковими числами, кожне з яких складається з двох цифр. Перше число визначає інтенсивність червоногокольору, середнє- зеленого, останнє- синьогокольори. Всі числа можуть набувати значення в діапазоні від 00 до FF(Від 0 до 255). Наприклад: зелений колір задається як #00FF00, червоний - як #FF0000, синій - як #0000FF, білий - як #FFFFFF, повна відсутність кольору або чорний задається як #000000 .
У нижченаведеній формі Ви зможете задати будь-які шістнадцяткові значення кожного з трьох кольорів і подивитися результат їх змішування, клікнувши в полі виведення.
Приклади деяких шістнадцяткових значень кольорів RGB: градації червоного, синього та зеленого кольорів.
| вигляд | код | вигляд | код | вигляд | код | вигляд | код | вигляд | код | вигляд | код |
| #010000 | #800000 | #000100 | #008000 | #000001 | #000080 | ||||||
| #100000 | #900000 | #001000 | #009000 | #000010 | #000090 | ||||||
| #200000 | #A00000 | #002000 | #00A000 | #000020 | #0000A0 | ||||||
| #300000 | # B00000 | #003000 | #00B000 | #000030 | #0000B0 | ||||||
| #400000 | #C00000 | #004000 | #00C000 | #000040 | #0000C0 | ||||||
| #500000 | #D00000 | #005000 | #00D000 | #000050 | #0000D0 | ||||||
| #600000 | #E00000 | #006000 | #00E000 | #000060 | #0000E0 | ||||||
| #700000 | #FF0000 | #007000 | #00FF00 | #000070 | #0000FF |
Завдання кольору за допомогою малих літералів
Для зручності користування деяким кольорам та їх поєднанням були присвоєні імена, які розпізнаються всіма браузерами та з'явилася можливість задавати багато з них на ім'я. У таблиці нижче наведено деякі з назв кольорів:
| вигляд | ім'я | вигляд | ім'я | вигляд | ім'я | вигляд | ім'я |
| White | Red | Orange | Yellow | ||||
| Green | Blue | Purple | Black | ||||
| Aliceblue | Antiquewhite | Aqua | Aquamarine | ||||
| Azure | Beige | Bisque | Blanchedalmond | ||||
| Blueviolet | Brown | Burlywood | Cadetblue | ||||
| Chartreuse | Chocolate | Coral | Cornflowerblue | ||||
| Cornsilk | Crimson | Cyan | Darkblue | ||||
| Darkcyan | Darkgoldenrod | Darkgray | Darkgreen | ||||
| Darkkhaki | Darkmagenta | Darkoliegreen | Darkorange | ||||
| Darkorchid | Darkred | Darksalmon | Darkseagreen | ||||
| Darkslateblue | Darkslategray | Darkturquoise | Darkviolet | ||||
| Deeppink | Deepskyblue | Dimgray | Dodgerblue | ||||
| Firebrick | Floralwhite | Forestgreen | Fuschia | ||||
| Gainsboro | Ghostwhite | Gold | Goldenrod | ||||
| Gray | Greenyellow | Honeydew | Hotpink | ||||
| Indianred | Indigo | Ivory | Khaki | ||||
| Lavender | Lavenderblush | Lemonchiffon | Lightblue | ||||
| Lightcoral | Lightcyan | Lightcoldenrodyellow | Lightgreen | ||||
| Lightgray | Lightpink | Lightsalmon | Lightseagreen | ||||
| Lightskyblue | Lightslategray | Lightsteelblue | Lightyellow | ||||
| Lime | Limegreen | Linen | Magenta | ||||
| Maroon | Mediumaquamarine | Mediumblue | Mediumorchid | ||||
| Mediumpurple | Mediumseagreen | Mediumslateblue | Mediumspringgreen | ||||
| Mediumturquoise | Mediumvioletred | Midnightblue | Mintcream | ||||
| Mistyrose | Navajowhite | Navy | Oldlace | ||||
| Olive | Olivedrab | Orangered | Orchid | ||||
| Palegoldenrod | Palegreen | Paleturquoise | Palevioletred | ||||
| Papayawhip | Peachpuff | Peru | Pink | ||||
| Plum | Powderblue | Rosybrown | Royalblue | ||||
| Saddlebrown | Seagreen | Seashell | Sienna | ||||
| Silver | Skyblue | Slateblue | Slategray | ||||
| Snow | Springgreen | Steelblue | Tan | ||||
| Teal | Thistle | Tomato | Turquoise | ||||
| Violet | Wheat | Whitesmoke | Yellowgreen |
Використання безпечної палітри кольорів
На жаль, на різних платформах, із різними системними налаштуваннями, правильна передача кольору є проблемою. Вся справа в тому, що браузер завжди намагається підлаштувати колірну палітру документа під системні налаштування та можливості монітора шляхом самостійного змішування кольорів та їх заміщення. Як наслідок – іноді користувач бачить не зовсім те, що хотів йому показати web-майстер. Вихід із цієї ситуації було знайдено у застосуванні палітри, кожен колір якої гарантовано передається однаково всіма браузерами на різних платформах. Це так звана гарантованапалітра, ще її називають безпечноюпалітрою. У цю палітру входять кольори, колірні складові яких приймають такі значення: 00 ,33 ,66 ,99 , CC,FF, у всіх можливих 216 їх поєднаннях.
| вигляд | код | вигляд | код | вигляд | код | вигляд | код | вигляд | код | вигляд | код |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 | ||||||
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 | ||||||
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 | ||||||
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 | ||||||
| CCFF99 | 99FF99 | 66CC00 | 66CC33 | 669933 | 336600 | ||||||
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 | ||||||
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 | ||||||
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 | ||||||
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 | ||||||
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 | ||||||
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 | ||||||
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 | ||||||
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC | ||||||
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 | ||||||
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 | ||||||
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 | ||||||
| 0066FF | 3366CC | 0066CC | 0033FF | 003399 | 003366 | ||||||
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 | ||||||
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 | ||||||
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 | ||||||
| CCCCFF | 9999FF | 6666FF | 6600FF | 330099 | 330066 | ||||||
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 | ||||||
| CC99FF | CC66FF | 9933FF | 9900FF | 660099 | 663366 | ||||||
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 | ||||||
| CC99CC | CC66CC | CC33CC | CC00CC | 990099 | 993399 | ||||||
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 | ||||||
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 | ||||||
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 | ||||||
| FF6699 | FF3399 | FF0066 | CC3366 | 996666 | 663333 | ||||||
| CC9999 | CC6666 | CC3333 | CC0000 | 990033 | 330000 | ||||||
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0000 | CC0033 | ||||||
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 | ||||||
| FFCC99 | FFCC66 | FF6600 | CC6633 | 993300 | 660000 | ||||||
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 | ||||||
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 | ||||||
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
Влад Мержевич
У HTML колір задається одним із двох шляхів: за допомогою шістнадцяткового коду і за назвою деяких кольорів. Переважно використовується спосіб, заснований на шістнадцятковій системі числення, як найбільш універсальний.
Шістнадцяткові кольори
Для завдання кольорів HTML використовуються числа в шістнадцятковому коді. Шістнадцяткова система, на відміну від десяткової системи, базується, як випливає з її назви, на числі 16. Цифри будуть наступні: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C , D, E, F. Числа від 10 до 15 замінені латинськими літерами. У табл. 6.1 наведено відповідність десяткових та шістнадцяткових чисел.
Числа більше 15 у шістнадцятковій системі утворюються об'єднанням двох чисел в одне (табл. 6.2). Наприклад, числу 255 у десятковій системі відповідає число FF у шістнадцятковій.
Щоб не виникало плутанини у визначенні системи числення, перед шістнадцятковим числом ставиться символ ґрат #, наприклад #aa69cc. У цьому регістр значення немає, тому допустимо писати #F0F0F0 чи #f0f0f0.
Типовий колір, що використовується в HTML, виглядає так.
Тут колір фону веб-сторінки встановлено як #FA8E47. Символ грат # перед числом означає, що воно шістнадцяткове. Перші дві цифри (FA) визначають червону складову кольору, цифри третьої по четверту (8E) — зелену, а останні дві цифри (47) — синю. У результаті вийде такий колір.
| FA | + | 8E | + | 47 | = | FA8E47 |
Кожен із трьох кольорів — червоний, зелений та синій — може набувати значень від 00 до FF, що у результаті утворює 256 відтінків. Таким чином, загальна кількість кольорів може бути 256х256х256 = 16777216 комбінацій. Колірна модель, заснована на червоній, зеленій та синій складовій, отримала назву RGB (red, green, blue; червоний, зелений, синій). Ця модель адитивна (від add - складати), при якій додавання всіх трьох компонентів утворює білий колір.
Щоб легше орієнтуватися в шістнадцяткових кольорах, зважте на деякі правила.
- Якщо значення компонента кольору однакові (наприклад: #D6D6D6), то вийде сірий відтінок. Чим більше число, тим світліший колір, значення змінюються від #000000 (чорний) до #FFFFFF (білий).
- Яскраво-червоний колір утворюється, якщо червоний компонент зробити максимальним (FF), а решту компонентів обнулити. Колір зі значенням #FF0000 найчервоніший із можливих червоних відтінків. Аналогічно з зеленим кольором (#00FF00) і синім (#0000FF).
- Жовтий колір (#FFFF00) виходить змішанням червоного із зеленим. Це добре видно на колірному колі (рис. 6.1), де представлені основні кольори (червоний, зелений, синій) та комплементарні чи додаткові. До них відносяться жовтий, блакитний та фіолетовий (ще званим пурпурним). Взагалі, будь-який колір можна отримати змішанням довколишніх кольорів. Так, блакитний (#00FFFF) виходить за рахунок поєднання синього та зеленого кольору.
Мал. 6.1. Колірний круг
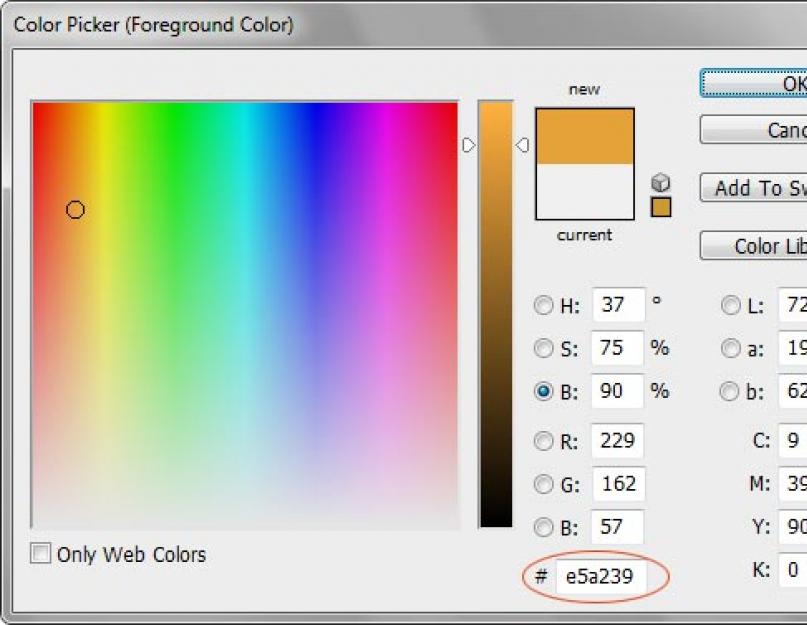
Кольори за шістнадцятковими значеннями не обов'язково підбирати емпіричним шляхом. Для цієї мети підійде графічний редактор, який вміє працювати з різними моделями кольорів, наприклад, Adobe Photoshop. На рис. 6.2 показано вікно вибору кольору в цій програмі, лінією обведено отримане шістнадцяткове значення поточного кольору. Його можна скопіювати та вставити до себе в код.

Мал. 6.2. Вікно для вибору кольору у Photoshop
Веб-кольори
Якщо встановити якість кольору монітора в 8 біт (256 кольорів), то один і той же колір може відображатися в різних браузерах по-своєму. Це пов'язано зі способом відображення графіки, коли браузер працює зі своєю власною палітрою і не може показати колір, який у панелі немає. У цьому випадку колір замінюється поєднанням пікселів інших, близьких до нього, кольорів, що імітують заданий. Щоб колір залишався незмінним у різних браузерах, ввели палітру про веб-квітів. Веб-квітами називаються такі кольори, для кожної складової яких - червоної, зеленої та синьої - встановлюється одне з шести значень - 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). У дужках зазначено шістнадцяткове значення цієї компоненти. Загальна кількість кольорів із усіх можливих поєднань дає 6х6х6 – 216 кольорів. Приклад веб-кольору - #33FF66.
Основна особливість веб-кольору полягає в тому, що він відображається однаково у всіх браузерах. В даний момент актуальність веб-квітів дуже мала через підвищення якості моніторів та розширення їх можливостей.
Кольори за назвою
Щоб не запам'ятовувати сукупність цифр, замість них можна використовувати імена кольорів, що широко використовуються. У табл. 6.3 наведено імена найпопулярніших назв кольорів.
| Ім'я кольору | Колір | Опис | Шістнадцяткове значення |
|---|---|---|---|
| black | Чорний | #000000 | |
| blue | Синій | #0000FF | |
| fuchsia | Світлофіолетовий | #FF00FF | |
| gray | Темно-сірий | #808080 | |
| green | Зелений | #008000 | |
| lime | Світло зелений | #00FF00 | |
| maroon | Темно червоний | #800000 | |
| navy | Темно синій | #000080 | |
| olive | Оливковий | #808000 | |
| purple | Темно фіолетовий | #800080 | |
| red | червоний | #FF0000 | |
| silver | Світло сірий | #C0C0C0 | |
| teal | Синьо-зелений | #008080 | |
| white | Білий | #FFFFFF | |
| yellow | Жовтий | #FFFF00 |
Не має значення, яким способом ви задаєте колір - на його ім'я або за допомогою шістнадцяткових чисел. По дії ці способи рівні. У прикладі 6.1 показано, як встановити колір тла та тексту веб-сторінки.
Приклад 6.1. Колір фону та тексту
Приклад тексту
У даному прикладі колір фону визначається за допомогою атрибуту bgcolor тега
а колір тексту через атрибут text . Для різноманітності значення атрибута text встановлено у вигляді шістнадцяткового числа, а у bgcolor за допомогою зарезервованого ключового слова teal .Для завдання кольорів використовуються числа у шістнадцятковому коді. Шістнадцяткова система, на відміну від десяткової системи, базується, як випливає з її назви, на числі 16. Цифри будуть наступні: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C , D, E, F. Цифри від 10 до 15 замінені латинськими літерами. Числа більше 15 у шістнадцятковій системі утворюються об'єднанням двох чисел в одне. Наприклад, числу 255 у десятковій системі відповідає число FF у шістнадцятковій системі. Щоб не виникало плутанини у визначенні системи числення, перед шістнадцятковим числом ставлять символ ґрат #, наприклад #666999. Кожен із трьох кольорів – червоний, зелений та синій – може приймати значення від 00 до FF. Таким чином, позначення кольору розбивається на три складові #rrggbb, де перші два символи відзначають червону компоненту кольору, два середні - зелену, а два останні - синю. Дозволяється використовувати скорочену форму #rgb, де кожен символ слід подвоювати. Так запис #fe0 слід розцінювати як #ffee00.
За назвою
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Браузери підтримують деякі кольори за їхньою назвою. У табл. 1 наведено назви, шістнадцятковий код, значення у форматі RGB, HSL та опис.
| Ім'я | Колір | Код | RGB | HSL | Опис |
|---|---|---|---|---|---|
| white | #ffffff або #fff | rgb(255,255,255) | hsl(0,0%,100%) | Білий | |
| silver | #c0c0c0 | rgb(192,192,192) | hsl(0,0%,75%) | Сірий | |
| gray | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | Темно-сірий | |
| black | #000000 або #000 | rgb(0,0,0) | hsl(0,0%,0%) | Чорний | |
| maroon | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Темно червоний | |
| red | #ff0000 або #f00 | rgb(255,0,0) | hsl(0,100%,50%) | червоний | |
| orange | #ffa500 | rgb(255,165,0) | hsl(38.8,100%,50%) | Помаранчевий | |
| yellow | #ffff00 або #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | Жовтий | |
| olive | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | Оливковий | |
| lime | #00ff00 або #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | Світло зелений | |
| green | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Зелений | |
| aqua | #00ffff або #0ff | rgb(0,255,255) | hsl(180,100%,50%) | Блакитний | |
| blue | #0000ff або #00f | rgb(0,0,255) | hsl(240,100%,50%) | Синій | |
| navy | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Темно синій | |
| teal | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | Синьо-зелений | |
| fuchsia | #ff00ff або #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Рожевий | |
| purple | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | Фіолетовий |
За допомогою RGB
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Можна визначити колір, використовуючи значення червоної, зеленої та синьої складової у десятковому численні. Кожна з трьох компонент кольору приймає значення від 0 до 255. Також допустимо задавати колір у відсотковому відношенні, при цьому 100% буде відповідати числу 255. Спочатку вказується ключове слово rgb, а потім у дужках через кому вказуються компоненти кольору, наприклад rgb(255 , 128, 128) або RGB (100%, 50%, 50%).
RGBA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат RGBA схожий по синтаксису на RGB, але включає альфа-канал, що задає прозорість елемента. Значення 0 відповідає повній прозорості, 1 – непрозорості, а проміжне значення на кшталт 0.5 – напівпрозорості.
RGBA доданий до CSS3, тому валідацію CSS-коду треба проводити саме за цією версією. Слід зазначити, що стандарт CSS3 ще у розробці і деякі можливості у ньому можуть змінитися. Наприклад, колір у форматі RGB доданий до якості background-color проходить валідацію, а доданий до якості background вже немає. При цьому браузери цілком коректно розуміють колір для тієї та іншої властивості.
HSL
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Назва формату HSL утворена від поєднання перших букв Hue (відтінок), Saturate (насиченість) та Lightness (світло). Відтінок це значення кольору на колі (рис. 1) і задається в градусах. 0 ° відповідає червоному кольору, 120 ° - зеленому, а 240 ° - синьому. Значення відтінку може змінюватись від 0 до 359.
Мал. 1. Колірний круг
Насиченістю називається інтенсивність кольору, що вимірюється у відсотках від 0% до 100%. Значення 0% означає відсутність кольору та відтінок сірого, 100% максимальне значення насиченості.
Світлона задає, наскільки колір яскравий і вказується у відсотках від 0% до 100%. Малі значення роблять колір темнішим, а високі світлішими, крайні значення 0% і 100% відповідають чорному та білому кольору.
HSLA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат HSLA схожий за синтаксисом на HSL, але включає альфа-канал, що задає прозорість елемента. Значення 0 відповідає повній прозорості, 1 – непрозорості, а проміжне значення на кшталт 0.5 – напівпрозорості.
Значення кольору у форматах RGBA, HSL та HSLA додані до CSS3, тому під час використання цих форматів перевіряйте код на валідність з урахуванням версії.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Попередження
Усі перелічені на сайті методи лову лева є теоретичними та базуються на обчислювальних методах. Автори не гарантують вашої безпеки при їх використанні та знімають із себе будь-яку відповідальність за результат. Пам'ятайте, лев це хижак та небезпечна тварина!
Результат цього прикладу показано на рис. 2.

Мал. 2. Кольори на веб-сторінці